The Bluetooth numeric keypad has 34 buttons. More functions and multiple shortcuts. This enables you to enter the data more easily and precisely. Bluetooth 3.0: Connect the number pad to your laptop wirelessly. The distance from the connected device must be less than 10 meters. Charge: The Bluetooth numeric keypad is to be supplied with a USB. Buy Macally Wireless Bluetooth Keyboard with Numeric Keypad for Laptops, Computers (Apple: Mac, iMac, MacBook Pro/Air, iOS, iPhone, iPad, Windows: PC and Android), Smartphones, Tablets (Aluminum Silver): Keyboards - Amazon.com FREE DELIVERY possible on eligible purchases. Prior to iOS 13 the keyboard that would pop up was a numeric keyboard with a decimal point option. After iOS 13, the decimal point is no longer available. This property was a relatively new addition and very welcomed by my end users. Force iOS numeric keyboard with custom / currency pattern. Iphone input type (number with two decimals) Related. Validate decimal numbers in JavaScript - IsNumeric 1627. How to convert decimal to hexadecimal in JavaScript. How can I make a UITextField move up when the keyboard is present - on starting to edit?
- Ios Numeric Keyboard With Dot
- Ios Numeric Keyboard
- Ios Numeric Keyboard Dismiss
- Ios Numeric Keyboard Shortcut
- Ios Numeric Keyboard App
- Ios Numeric Keyboard Commands
- Ios Numeric Keyboard Symbols
You probably already know about HTML5's <inputtype='number'>. Which if supported by a browser displays a form input optimized for inputting numbers. Whether that means an up/down spinner or an optimized keyboard.
However iOS' standard behavior for the number input isn't that ideal. By default iOS will display a standard keyboard slightly modified with a row of numbers at the top. This isn't ideal as you don't need the alphabetic keys and iOS already has a full numeric keypad it could use for the input instead. For reference, other mobile OS such as Android already display their numeric keypad when focusing a number input.
A html5doctor article article went over this, pointed out a trick by Chris Coyier using <inputtype='text'pattern='[0-9]*'> in which the pattern forces iOS to use it's numeric keypad, and also mentioned HTML5's inputmode.
The unfortunate issue with Chris' technique as-is is the number input is no longer a number input. And the practice of depending on raw string matches to specific regexps in pattern=' to trigger UI changes is non-standard. So while the trick nicely displays a numeric keypad on iOS the input no longer has the spinner interface on desktop browsers and other mobile devices such as Android no longer use their numeric keyboards.
Wondering if this technique could be applied in a meaningful way to a number input without ruining the experience for users with other devices I started experimenting and came up with another technique.
This code is CC-0. You may use it without restriction. (what?)
I found out that the technique of adding pattern='[0-9]*' to an input to trigger the keypad in iOS works even when the input is type='number' so both type='number' and pattern are used. inputmode='numeric' was added for forward compatibility as unlike pattern='[0-9]*' is is the standard way to declare that a numeric mode of user input should be used for a form field.
I also realized that the use of pattern triggers the browser's native form validation. Which in the case of browsers – like Firefox – which have implemented form validation but not type='number' results in the browser displaying a cryptic 'Please match the requested format.' message when the user attempts to submit the form and the number input contains some non-numeric characters. So a title was added which is the standard way to note what type of input is expected within the form field and causes that text to be used inside the error message to describe what the format is.
pattern is ignored by most browsers that implement type='number' but is used by browsers that implement form validation but not the number input type such as Firefox. The pattern [0-9]* which is the only one that iOS will accept to trigger the keypad only permits the input of non-negative integral numbers. So I added min='0' to force browsers implementing type='number' from accepting negative numbers which other browsers would reject.
This technique works in all browsers; Displaying numeric keypads on iOS as well as Android and any other mobile device that's implemented type='number' or inputmode='numeric' handling. Displaying the numeric spinner on browsers where it's implemented such as Chrome and Opera. And displaying user friendly form validation on browsers like Firefox that have validation but no number input.
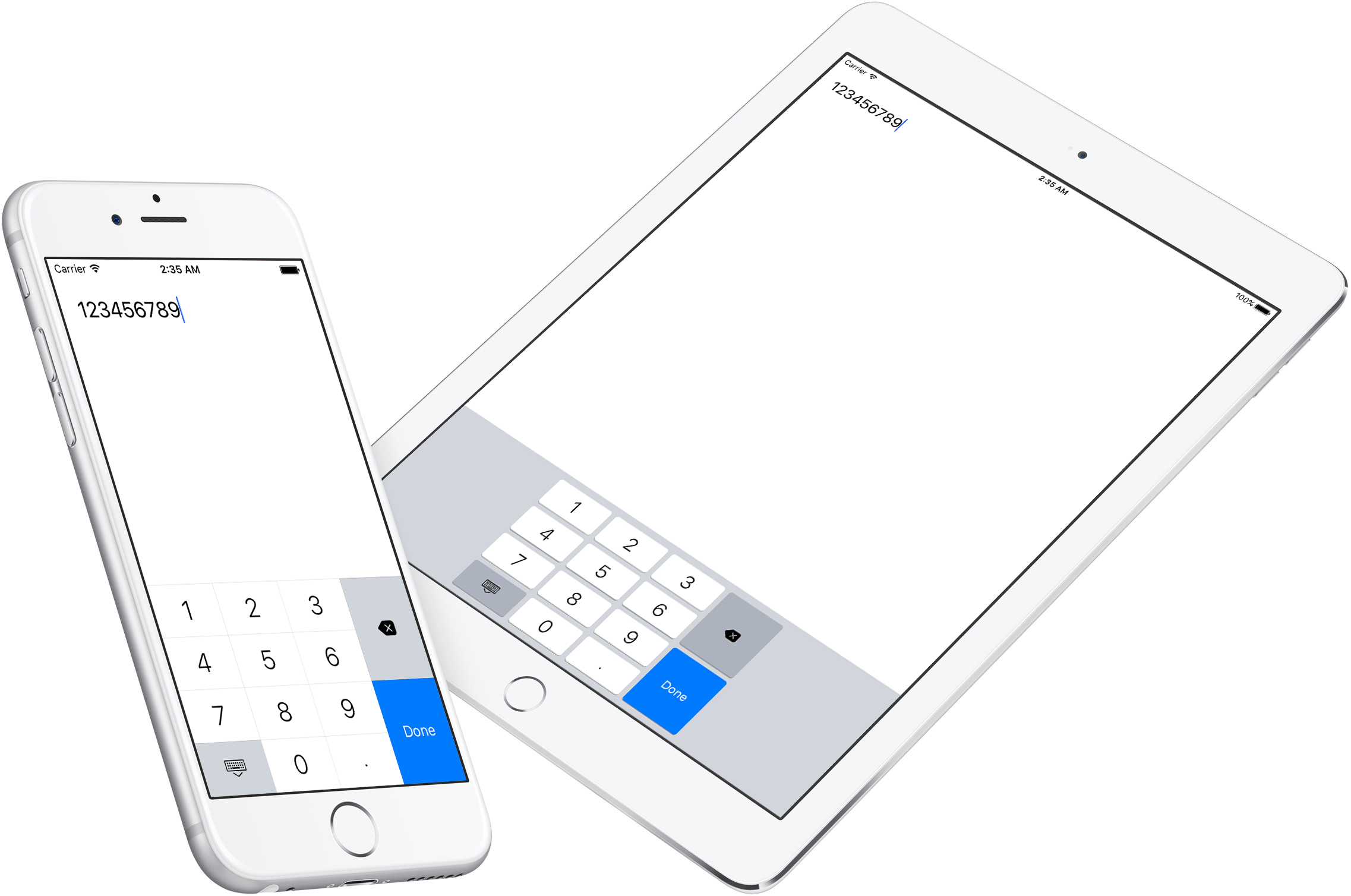
If you have an iOS device you can try out the demo which is depicted by figure 1 and figure 2.
This technique technically does not validate. As the spec defines inputmode and pattern as attributes on textual inputs but not on type='number'. However the semantic meaning of these attributes is known and matches the semantic meaning of type='number'. So while it is technically invalid the technique is safe to use and the better user experience is worth any error messages in a validator.

Take the pain out of building site search with the Algolia hosted API. Start free now!
The inputmode global attribute provides a hint to browsers for devices with onscreen keyboards to help them decide which keyboard to display when a user has selected any input or textarea element.

Unlike changing the type of the form, inputmode doesn’t change the way the browser interprets the input — it instructs the browser which keyboard to display.
The inputmode attribute has a long history but has only very recently been adopted by the two major mobile browsers: Safari for iOS and Chrome for Android. Before that, it was implemented in Firefox for Android way back in 2012, and then subsequently removed several months later (though it is still available via a flag).
Almost six years later, Chrome for Android implemented the feature — and with the recent release of iOS 12.2, Safari now supports it too.
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 90 | 87 | 90 | 12.2-12.4 |
Ios Numeric Keyboard With Dot
Based on my tests, inputmode is indeed supported in Opera Mini and Opera Mobile, which contradicts the Caniuse data above. I’ve reached out to see if we can sync up our findings.
But before we go deep into the ins and outs of the attribute, consider that the WHATWG living standard provides inputmode documentation while the W3C 5.2 spec no longer lists it in its contents, which suggests they consider it obsolete. Given that WHATWG has documented it and browsers have worked toward supporting it, we’re going to go assume WHATWG specifications are the standard.
inputmode accepts a number of values. Let’s go through them, one by one.
None
Ios Numeric Keyboard
We’re starting here because it’s very possible we don’t want any type of keyboard on an input. Using inputmode=none will not show a keyboard at all on Chrome for Android. iOS 12.2 will still show its default alphanumeric keyboard, so specifying none could be sort of a reset for iOS in that regard. Regardless, none is intended for content that renders its own keyboard control.
Numeric
This one is probably the one of the more common inputmode values out in the wild because it’s ideal for inputs that require numbers but no letters — things like PIN entry, zip codes, credit card numbers, etc. Using the numeric value with an input of type='text' may actually make more sense than setting the input to type='number' alone because, unlike a , inputmode='numeric' can be used with maxlength, minlength and pattern attributes, making it more versatile for different use cases.
I’ve often seen sites using type=tel on an input to display a numeric keyboard, and that checks out as a workaround, but isn’t semantically correct. If that bums you out, remember that inputmode supports patterns, we can add pattern='d*' to the input for the same effect. That said, only use this if you are certain the input should only allow numeric input because Android (unlike iOS) doesn’t allow the user to change to the keyboard to use letters, which might inadvertently prevent users from submitting valid data.
Tel
Entering a telephone number using a standard alphanumeric keyboard can be a pain. For one, each number on a telephone keyboard (except 1 and 0) represents three letters (e.g. 2 represents A, B and C) which are displayed with the number. The alphanumeric keyboard does not reference those letters, so decoding a telephone number containing letters (e.g. 1-800-COLLECT) takes more mental power.
Ios Numeric Keyboard Dismiss
Using inputmode set to tel will produce a standard-looking telephone keyboard, including keys for digits 0 to 9, the pound (#) character, and the asterisk (*) character. Plus, we get those alphabetic mnemonic labels (e.g. ABC).
Decimal
An inputmode set to the decimal value results in a subtle change in iOS where the keyboard appears to be exactly the same as the tel value, but replaces the +*# key with a simple decimal (.). On the flip side, this has no effect on Android, which will simply use the numeric keyboard.
I’m sure you (and at least someone you know) has filled out a form that asks for an email address, only to make you swap keyboards to access the @ character. It’s not life-threatening or anything, but certainly not a great user experience either.
That’s where the email value comes in. It brings the @ character into the fray, as well as the dot (.) character.
This could also be a useful keyboard to show users who need to enter a Twitter username, given that@ is a core Twitter character for identifying users. However, the email address suggestions that iOS display above the keyboard may cause confusion.
Another use case could be if you have your own email validation script and don’t want to use the browsers built-in email validation.
Ios Numeric Keyboard Shortcut
URL
Ios Numeric Keyboard App
The url value provides a handy shortcut for users to append TLDs (e.g. .com or .co.uk) with a single key, as well keys typically used in web addresses, like the dot (.) and forward slash (/) characters. The exact TLD displayed on the keyboard is tied to the user’s locale.
This could also be a useful keyboard to show users if your input accepts domain names (e.g. css-tricks.com) as well as full URIs (e.g. https://css-tricks.com). Use type='url' instead if your input requires validating the input.
Search
Ios Numeric Keyboard Commands
This displays a blue Go key on iOS and a green Enter key on Android, both in place of where Return. As you may have guessed by the value’s name, search is useful for search forms, providing that submission key to make a query.
If you’d like to showSearch instead of Enter on iOS and a magnifying glass icon on Android in place of the green arrow, use type=search instead.
Ios Numeric Keyboard Symbols
Other things you oughta know
- Chromium-based browsers on Android — such as Microsoft Edge, Brave and Opera — share the same
inputmodebehavior as Chrome. - I haven’t included details of keyboards on iPad for the sake of brevity. It’s mostly the same as iPhone but includes more keys. Same is true for Android tablets, save for third-party keyboards, which might be another topic worth covering.
- The original proposed spec had the values
kanaandkatakanafor Japanese input but they were never implemented by any browser and have since been removed from the spec. latin-namewas also one of the values of the original spec and has since been removed. Interestingly, if it’s used now on Safari for iOS, it will display the user’s name as a suggestion above the keyboard.
Demo
Oh, you want to see how all of these input modes work for yourself? Here’s a demo you can use on a device with a touchscreen keyboard to see the differences.
References
- Chrome Platform Status (Chromium Ticket #244688)
